- Année
- 2024
- Client
- Pairi Daiza
- Services
- Sites web
- Lien
- pairidaiza.eu
Pairi Daiza
Croissance Vs outils digitaux obsolètes
L’ambition de Pairi Daiza n’est plus à prouver. Le parc est en constante évolution depuis sa création et c’est loin d’être fini ! Le parc est en passe de tripler sa proposition de logements sur place et donc d’augmenter considérablement son nombre de visiteurs journaliers.
Pour y arriver, il était notamment nécessaire de revoir le système de billetterie en ligne qui ne suivait déjà plus la cadence.
C’est par là que tout à commencé…
Au fil des discussions, il s’est rapidement avéré que construire un système de billetterie moderne ne serait pas suffisant.
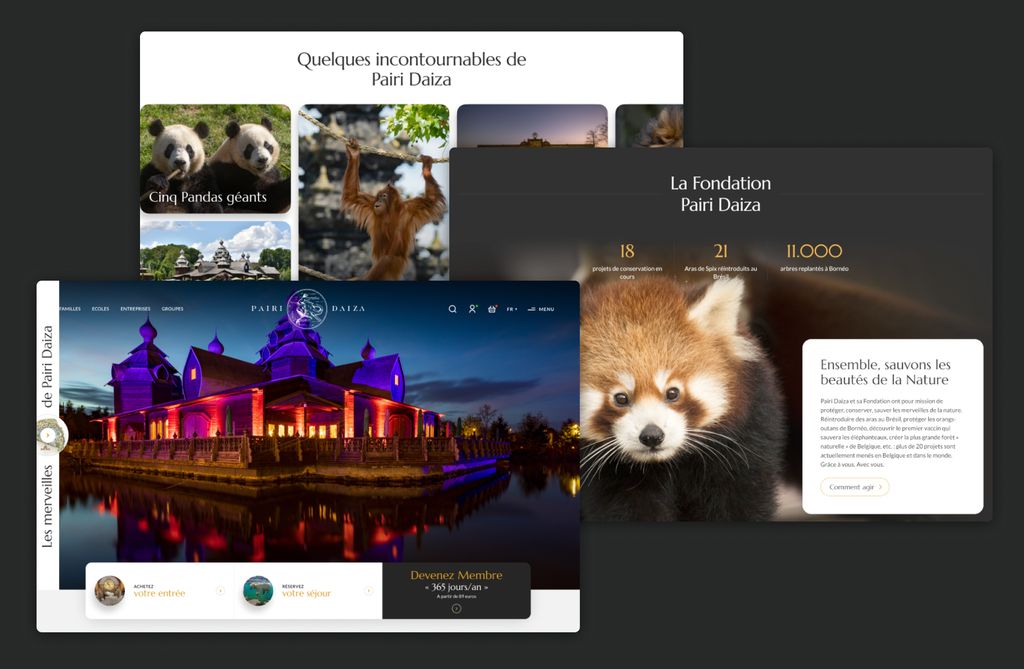
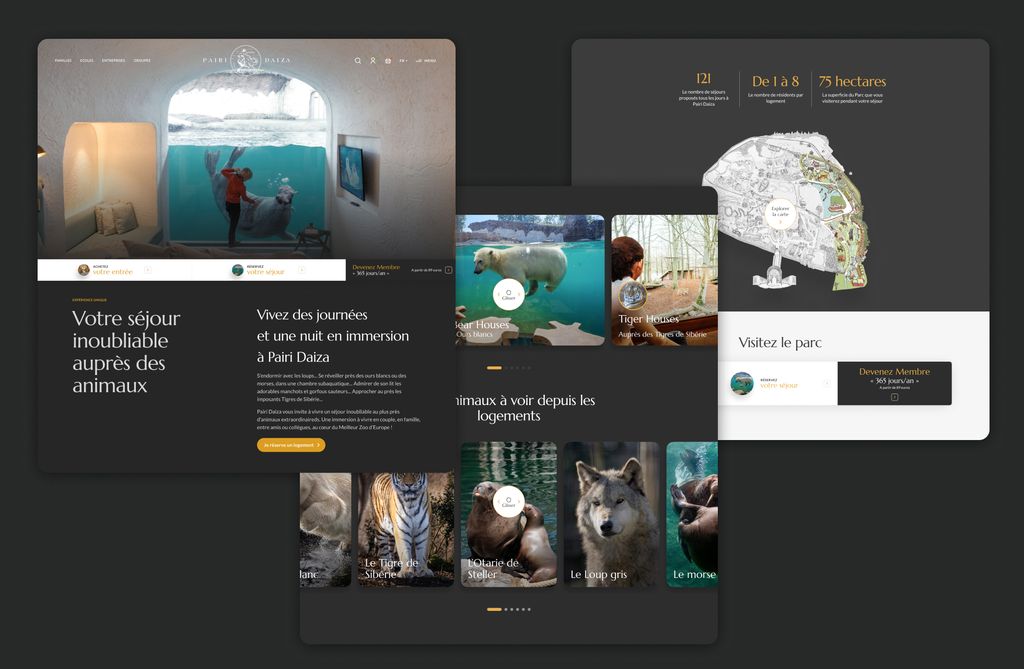
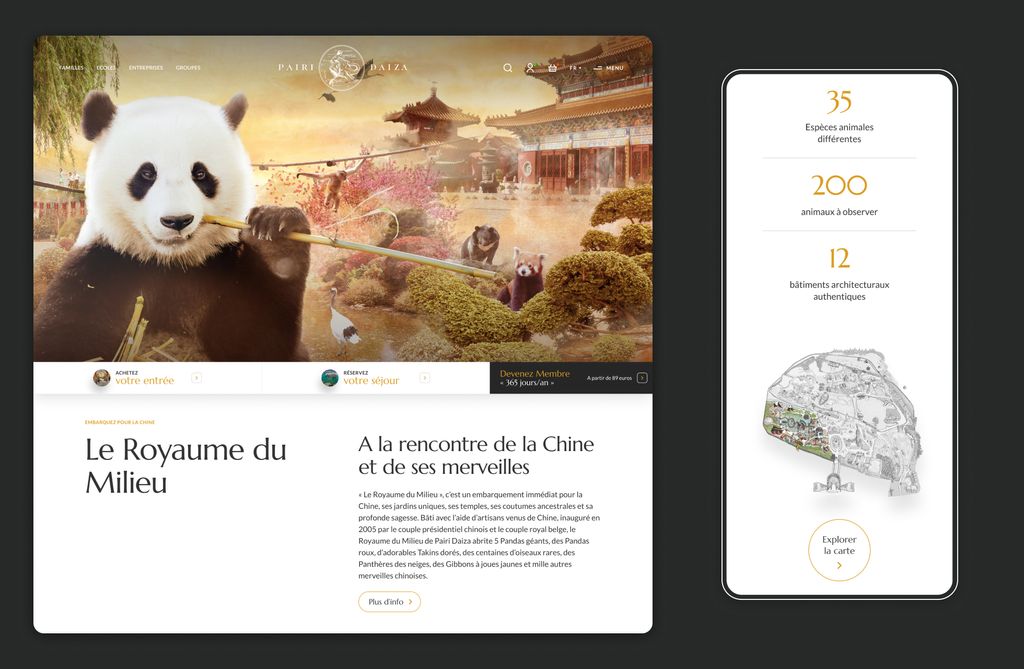
C’est l’expérience utilisateur dans sa globalité qu’il fallait repenser pour que les visiteurs du parc soient immergés dans l’univers de Pairi Daiza dès leur arrivée sur le site web du parc.

Notre mission
Soutenir la croissance du parc, et sa volonté de proposer à ses clients une expérience hors du commun dès leur tout premier contact digital avec le parc, jusqu’à la réservation de leurs billets.
Le site internet représentant le canal d’acquisition principal du site, on ne pouvait pas prendre les choses à la légère.
Présentation du parc interactive, direction artistique à repenser, flexibilité de gestion de contenu, interfaçage avec un écosystème technique complexe et tracking poussé des outils… Un sacré challenge mais qui colle bien avec l’expérience d’EPIC.

Modularité & autonomie
Afin d’inscrire le site dans une stratégie commerciale et digitale complète, nous avons entièrement revu la hiérarchie de contenus, les chemins utilisateurs, l’UX & UI-design du site, un développement sur-mesure, des solutions d’hébergement optimisées… Bref, nous sommes repartis de (presque) zéro.
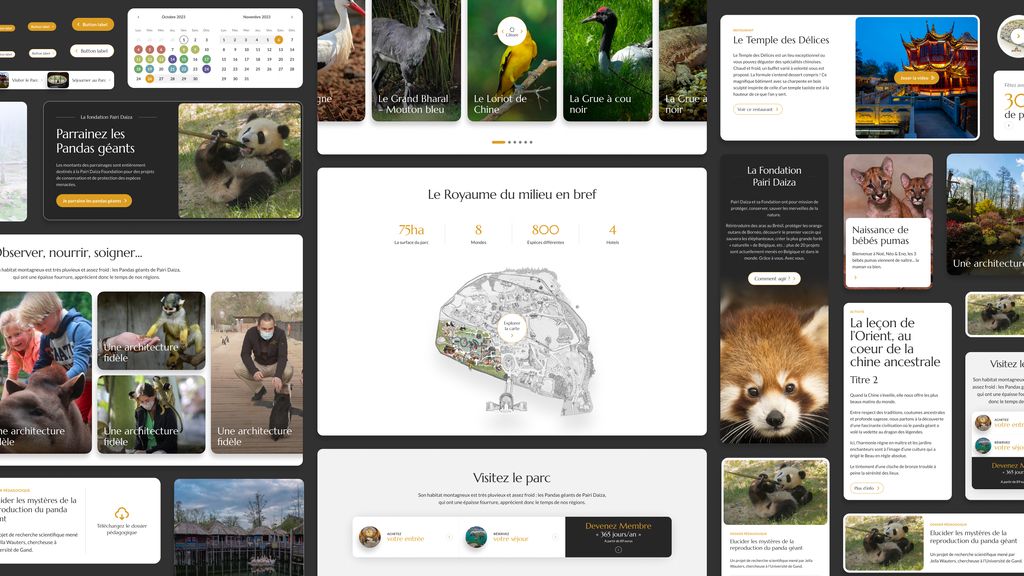
Plus de 200 pages publiées, 100% modulaires.
La majorité de pages sont construites grâce à ce qu’on appelle du flexible content. Avec plusieurs dizaines de composants différents, cette approche de construction de pages offre à Pairi Daiza une autonomie complète dans la création et modifications des pages du site.
Nous avons même poussé cette fonctionnalité un cran plus haut que d’habitude, en créant pour chacun de ces composants 4 variantes: Blanc, Foncé, Gris, Gris foncé. Ceci permet à Pairi Daiza de choisir la couleur de fond de chaque page, et le style des composants s’y adapte automatiquement.

Navigation centralisée
Techniquement, la billetterie et le site sont deux outils scindés. Dans le but de proposer une expérience utilisateur la plus uniforme possible entre ces 2 outils, nous avons adapté notre code de sorte à ce que plusieurs éléments soient partageables entre le site et la billetterie.
Outre la direction artistique du site & UX qui a été appliquée à la Billetterie, les headers, footer et composant de réservation sont aussi partagés entre les deux entités pour permettre une navigation optimale, sans rupture, à chaque visiteur.
L’astuce pour rendre ça possible entre différents stacks techniques? Prenez quelques minutes pour lire notre article sur l’utilisation de WordPress en headless.

- Taux d'engagement moyen65%65%
- utilisateurs/jours10.00010.000
- pages publiées+ 200+ 200

