EAA, Accessibilité & normes WCAG



La province de Liège nous a contactés pour développer une application tablette visant à aborder les problèmes de santé physique et mentale chez les enfants. L’application était prévue pour être déployée dans toutes les écoles primaires de la province.
Vous souhaitez en savoir plus sur le résultat final ? Consultez le case Tip Top Kids
Lors de la présentation, nous avions imaginé une série de fonctionnalités nécessitant des choix techniques dès le début du projet. La première étape consistait donc à effectuer un peu de recherche et développement, d’autant plus que nous devions fournir des spécifications techniques au client afin qu’il puisse acheter les tablettes appropriées pour mener l’expérience.
Chez EPIC nous sommes familiers avec les technologies web et au fil des années, nous avons développé plusieurs jeux et expériences web en utilisant des technologies telles que HTML5 et WebGL.
Il était donc naturel pour nous d’opter initialement pour une approche PWA. Cependant, nous avons rapidement réalisé que la plateforme web n’était pas tout à fait à la hauteur de nos attentes. De nombreuses normes que nous souhaitions utiliser étaient en réalité incomplètes ou tout simplement pas encore implémentées (WebXR, API Bluetooth, etc.).
En prenant conscience de cela, nous avons opté pour une approche entièrement native en utilisant Unity. Nous avions déjà eu l’occasion de nous familiariser avec cette plateforme auparavant et avons décidé de l’essayer dans le cadre d’un véritable projet de production !
Jusque-là, tout allait bien (en ce qui concerne les choix technologiques), mais cela n’a pas été facile au début. Étant habitués au développement d’applications web, nous avons rapidement constaté d’importantes différences lors du développement avec Unity pour des plateformes natives.
« Les bonnes surprises »
👍 C# est en réalité facile à comprendre, surtout si vous avez de l’expérience en TypeScript.
👍 Vous pouvez modifier des éléments pendant que l’application est en cours d’exécution.
« Les trucs moins cool »
👎 Le débug et les déploiements sont lents et laborieux
👎 Tester la réalité augmentée est une torture
👎 Il y a un manque de bibliothèques en open-source solides
👎 Bonne chance avec Git LFS et les conflits… Nous avons essayé de suivre les meilleures pratiques, mais nous avons quand même rencontré plusieurs problèmes
👎 Appliquer des modèles de conception classiques est assez difficile lorsque vous avez la moitié de l’application en code et l’autre moitié en GUI
👎 Unity peut planter facilement… et souvent plusieurs fois par jour
Lorsque nous avons envisagé la solution de réalité augmentée que nous allions utiliser, ARKit et ARCore semblaient plus ou moins équivalents. Nous avons donc choisi lequel utiliser en fonction d’autres critères : la compatibilité des appareils.
Android semblait offrir un choix plus large de matériel et des processus de déploiement/mise à jour plus simples… et d’après la liste des appareils pris en charge par Google, le Samsung Galaxy Tab S4 semblait cocher toutes les cases en termes de « meilleur » appareil.
Cela étant dit, c’est un choix que nous réévaluerons soigneusement pour chaque nouveau projet à l’avenir, car les deux technologies AR ont leurs avantages.
Nous rencontrions de gros problèmes lors de l’exécution d’ARCore sur la tablette, avec d’énormes retards et un manque de stabilité dans la détection et le suivi des fonctionnalités. Nous avons passé des jours et des nuits (principalement des jours) à déboguer cela, sans parvenir à comprendre quel était le problème.
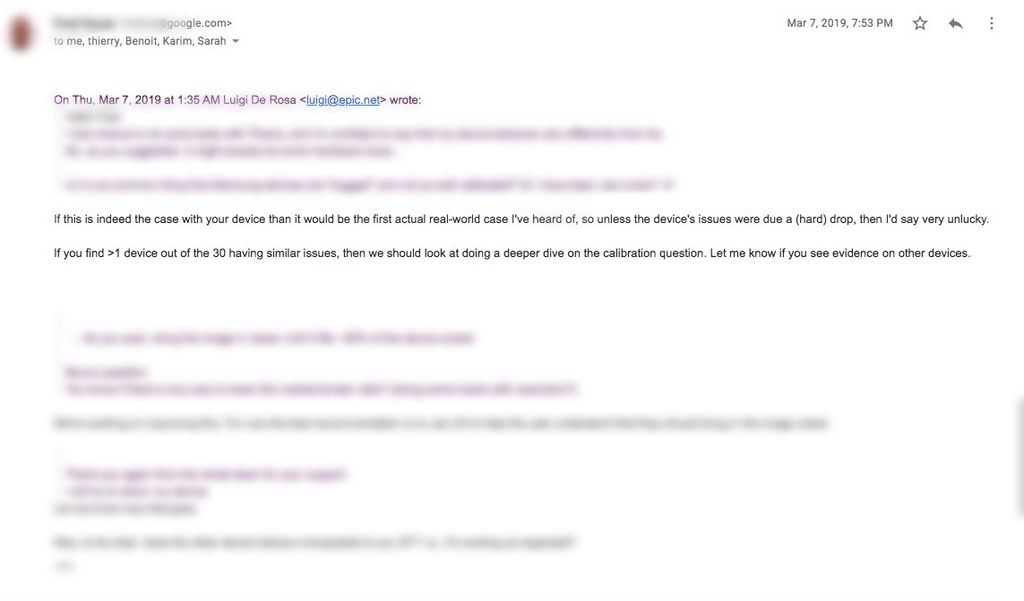
Nous avons eu la chance de recevoir de l’aide d’un des ingénieurs de Google travaillant sur le projet ARCore, et la chose amusante, c’est que le problème était simplement dû à la malchance: nous avons eu le malheur d’avoir un appareil défectueux pendant la phase de développement.
Dès que nous l’avons remplacé, *Poof*, tout s’est remis à fonctionner parfaitement !

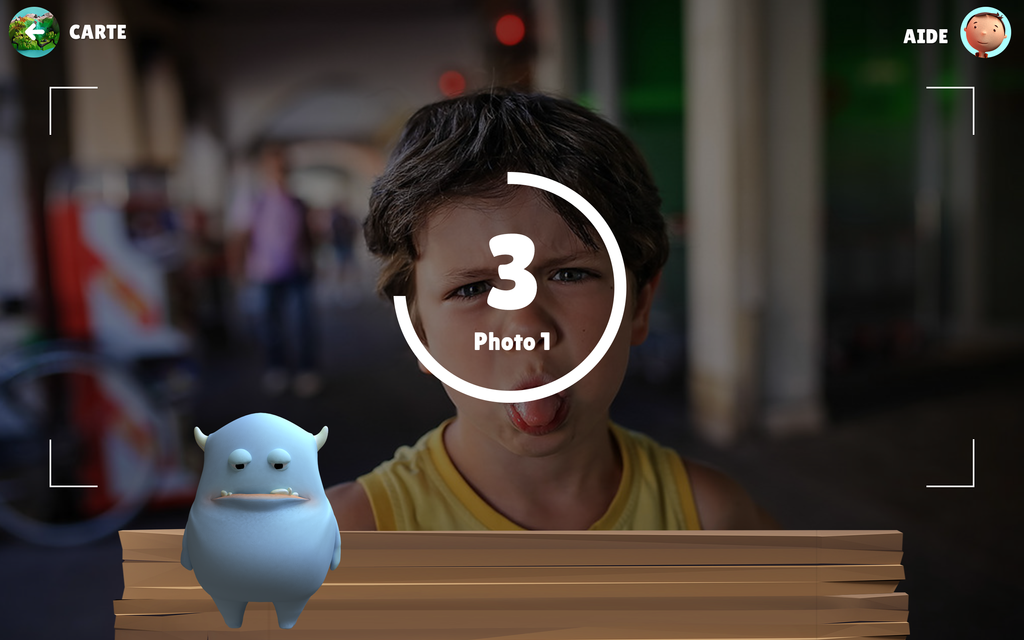
Une fois que nous avons décidé de nous orienter vers Android, nous nous sommes concentrés sur les fonctionnalités clés telles que la reconnaissance des images et de leur distance. Cela a soulevé une question majeure : une véritable réalité augmentée ou une simple reconnaissance d’images par des marqueurs ?
Nous avons testé une multitude de solutions : ARCore, Image Recognition, Wikitude, ARToolKit, Arcolib, EasyAR, Maxst,… (la liste est longue). Lorsqu’une solution ne fonctionnait pas du tout, une autre, bien que très stable, coûtait deux fois le coût total du projet… pas une bonne façon de maîtriser le budget…Bienvenue à la “3rd party” party !
Bien que la reconnaissance simple d’images donnait d’excellents résultats pour une ou deux images, la détection de 4 images simultanément posait des problèmes majeurs (par exemple, la taille de chaque image à l’écran n’était plus suffisamment grande).
L’avantage d’une véritable solution de réalité augmentée était la capacité à détecter une image de près, à laisser un marqueur dans l’environnement, puis à passer à l’image suivante
L’inconvénient (majeur) : il ne suffit pas de placer la tablette devant l’image. En réalité, sans un minimum d’informations sur l’environnement réel, ARCore ne peut ni détecter les images ni estimer les distances, les échelles, etc.
Un test ‘scan’ est donc nécessaire au préalable, même si en pratique, cela s’est avéré être difficile en termes d’expérience utilisateur (tutoriels, explications, vidéos, superpositions, instructions audio, etc.) pour nos utilisateurs cibles (des enfants enthousiastes de l’école primaire).

Le projet était très ambitieux. Pas tant d’un point de vue technique, mais en raison de son public cible : des enfants de 8 et 9 ans jouant ensemble par groupe de 3 ou 4. Nous devions nous assurer de :
Nous avons collaboré avec des psychologues et des enseignants de la province pour développer l’expérience et l’interface de l’application. Voici quelques-unes des solutions d’expérience utilisateur que nous avons choisies :
Dans le jeu, nous avons intégré un personnage existant en tant que protagoniste : un personnage un peu comme un grand frère appelé TipTop.
Son objectif ? Aider nos héros à accomplir les différentes missions du jeu. Son rôle consistait à expliquer les règles, à définir à qui le tour de jouer était ; à aider ou à donner des conseils quand c’était nécessaire.
Nous avons créé TipTop à partir d’une illustration 2D existante, puis nous l’avons modélisé dans Blender, et nous l’avons animé grâce à la technologie de capture de mouvement (merci à nos amis de Miysis!)
Nous avons considérablement utilisé Blender pour créer des vidéos, des images et des modèles 3D à utiliser dans le jeu.
Voici quelques-uns des éléments que nous avons créés :
Pour certaines missions dans le jeu, les enfants doivent trouver des objets spéciaux cachés quelque part dans l’école. Nous avons utilisé des balises de proximité Estimote qui utilisent le protocole Bluetooth Low Energy.
La lecture du RSSI Bluetooth nous a aidés à estimer la distance entre la tablette et la balise. Comme la valeur RSSI est assez instable par nature, nous avons essayé de supprimer le bruit en utilisant une implémentation du filtre de Kalman. Nous l’avons portée en C# à partir d’une implémentation JavaScript.
Le défi du dernier niveau : avoir un jeu collaboratif joué en temps réel tout en utilisant la réalité augmentée.
Apparemment, ce n’est pas de la science-fiction. Un Raspberry Pi crée un point d’accès Wi-Fi et intègre un petit serveur Node.js avec WebSocket. ?
Bienvenue de nouveau à la “third-party” party! Une autre différence “web-vs-unity” nous a surpris : l’esprit communautaire derrière les outils de développement natifs. Bien sûr, il y a des forums, de l’entraide mutuelle, et ainsi de suite, mais c’est loin d’être une source ouverte.
Et pour cause. Nous pouvons immédiatement sentir que nous sommes dans un environnement axé sur le profit où il y a potentiellement beaucoup d’argent en jeu, d’autant plus au vu du monopole sur le marché. ¯\_(ツ)_/¯
En résumé, nous sommes revenus vers Google et/ou l’Asset Store pour trouver le package parfait.
En ce qui concerne le serveur, cela nous a donné l’occasion d’utiliser TypeScript.
Quant au client… nous avons découvert les “threads”!!!
En JavaScript, l’asynchronie est gérée avec des promises et des callbacks.. Mais en C#, entre Unity et .NET, comment exécuter du code à partir d’un thread en arrière-plan dans le thread principal de Unity ?
Bonjour les coroutines, invoke et autres files d’attente !

Bien sûr, toute l’expérience a été testée de long en large et en travers chez EPIC… mais nous devions encore nous assurer de réaliser des tests avec de vrais utilisateurs pour soulever d’éventuels comportements et usages inattendus.
Heureusement pour nous, , il n’était pas très difficile de recruter des enfants pour tester le jeu . Nous avons même eu l’opportunité de réaliser plusieurs sessions à grande échelle dans différentes écoles pour nous assurer que rien n’était laissé au hasard.
Une fois de plus, nous avons réalisé que même si toute une équipe d’experts digital avait testé de manière approfondie une expérience numérique… 10 enfants amèneront toujours à ouvrir quelques tickets de débogage supplémentaires dans Gitlab !
Ce projet a été extrêmement amusant et nous a occupés pendant plusieurs mois. Il nous a permis de sortir du monde immatériel des produits 100 % numériques et de créer quelque chose de concret où nous pouvions directement voir l’impact sur les utilisateurs finaux.
Jouer avec des outils de développement natifs nous a montré un aspect de notre travail que nous avions rarement eu l’occasion d’explorer à l’époque, et nous avons vraiment beaucoup appris.
Petite note: le jeu continue d’être déployé dans toutes les écoles de la région en 2022/2023 et continue de recevoir de très bons retours de la part de tous les utilisateurs.